直接在原作者的基础上做了一些小小的修改,原理很简单,就是自动调用Wordpress的文章、分类、页面。当然如果怕麻烦也可以使用baidu sitemap generator这个插件,也是非常不错的插件。今天介绍的就是不使用插件完成wordpress代码实现网站地图sitemap的html和xml的方法,本站以前一直用着柳城的百度地图插件,今天心血来潮,想着还是直接代码吧,少用插件的好!
HTML版站点地图制作方法
1、下载sitemap.php文件,通过ftp上传到主题文件夹里。
站点地图 sitemap.php下载地址:点击下载
文件信息:html地图SiteMap
更新时间:2014.8.27
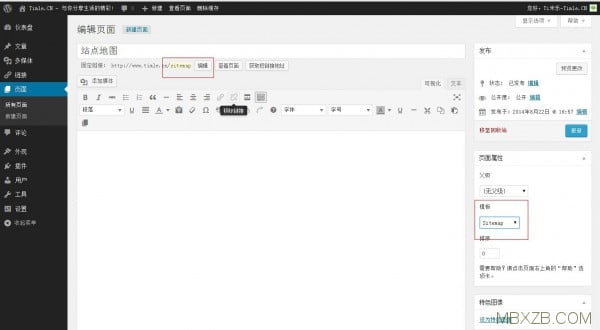
2、然后通过新建页面即可(如下图所示)。注意下图的固定链接样式,需要修改固定链接设置才可以:
然后将页面的链接加入到自己的想要的地方;如果你了解html和Wordpress的主题构造,可以自己任何地方调用。个人推荐就加在页面footer里。
xml版站点地图制作方法
1、下载xmlmap.php文件,通过ftp上传到网站根目录下。
站点地图xmlmap.php下载地址:点击下载
文件信息:xml地图SiteMap
更新时间:2014.8.27
2、设置url转发规则文件: 如果你的主机是Apache,在.htaccess添加以下重写规则:
RewriteEngine On
RewriteBase /
RewriteRule ^sitemap.xml$ xmlmap.php
如果你的主机是nginx,在.htaccess添加以下重写规则:
rewrite ^/sitemap.xml$ /xmlmap.php;
如果你的主机是IIS,在web.config添加以下重写规则:
至此我们的任务已经完成了,还可以在robots.txt文件里面标注一下自己的sitemap的地址哦,对于本站的描述可以给大家参考:
Sitemap: http://www.mbxzb.cn/sitemap.xml
百度移动适配xml地图制作方法
1、下载xmlmap_sp.php文件,通过ftp上传到网站根目录下。
站点地图xmlmap_sp.php下载地址:点击下载
文件信息:百度移动适配xml地图SiteMap_SP
更新时间:2015.7.18
代码说明:
默认限制1000篇文章,如需调整修改第5行的数值即可;根据网站实际声明,将代码中标签替换成相应地图版式,以下三种网站地图版式,选择一种即可:
参考如下声明,对应一下网站的版式:HTML5版式声明:
HTML>
WML版式声明:
wml PUBLIC “-//WAPFORUM//DTD WML 1.1//EN””http://www.wapforum.org/DTD/wml_1.1.xml”>
XHTML版式声明:
html PUBLIC “-//WAPFORUM//DTD XHTML Mobile 1.0//EN””http://www.wapforum.org/DTD/xhtml-mobile10.dtd”>
2、设置url转发规则文件,设置方法同上方xml版站点地图制转发规则一致,对应修改文件名称即可。


