HTML基本结构
我这里使用的是VsCode,想用的直接去搜VsCode去官网下载,也就几十兆,不大
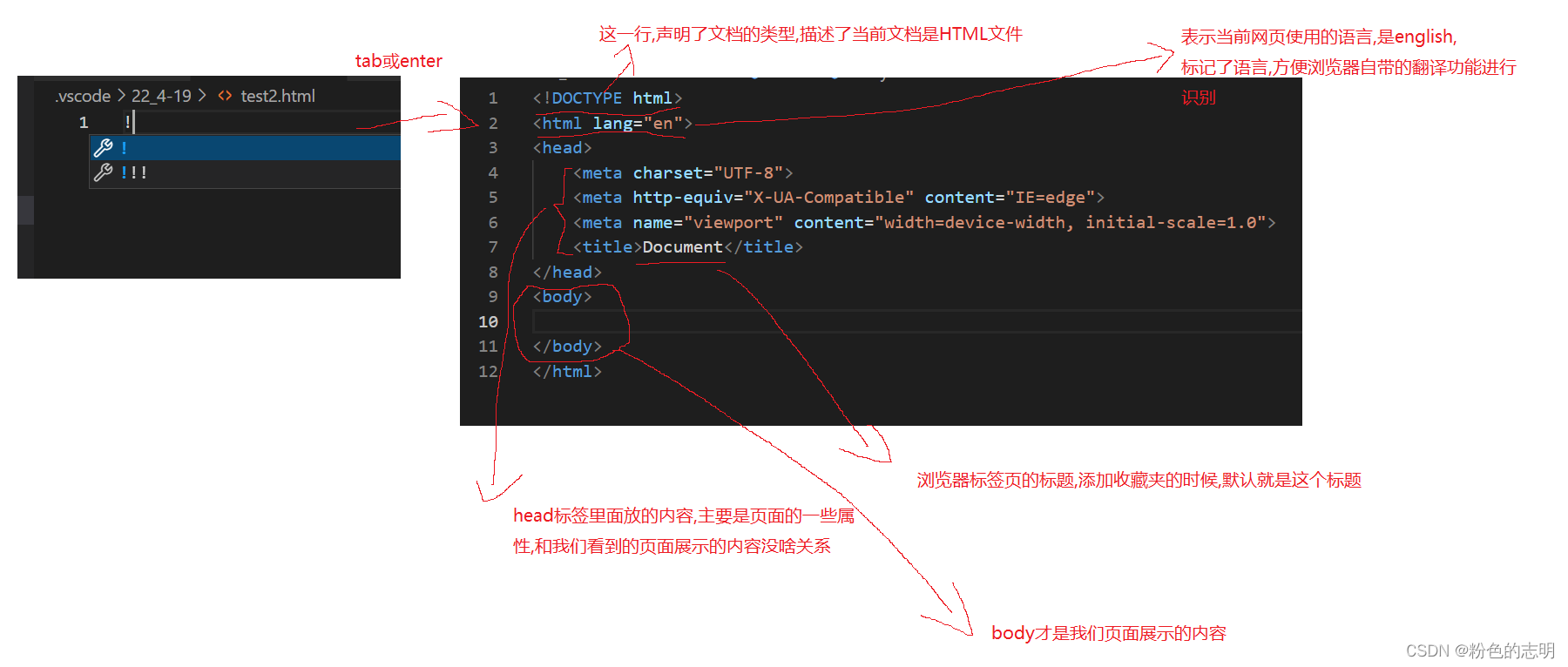
如何快速编写HTML文件? =>输入 !,按tab或enter就默认生成初始模板(主流的开发软件都具备!) 当然用VsCode敲html记得下载插件
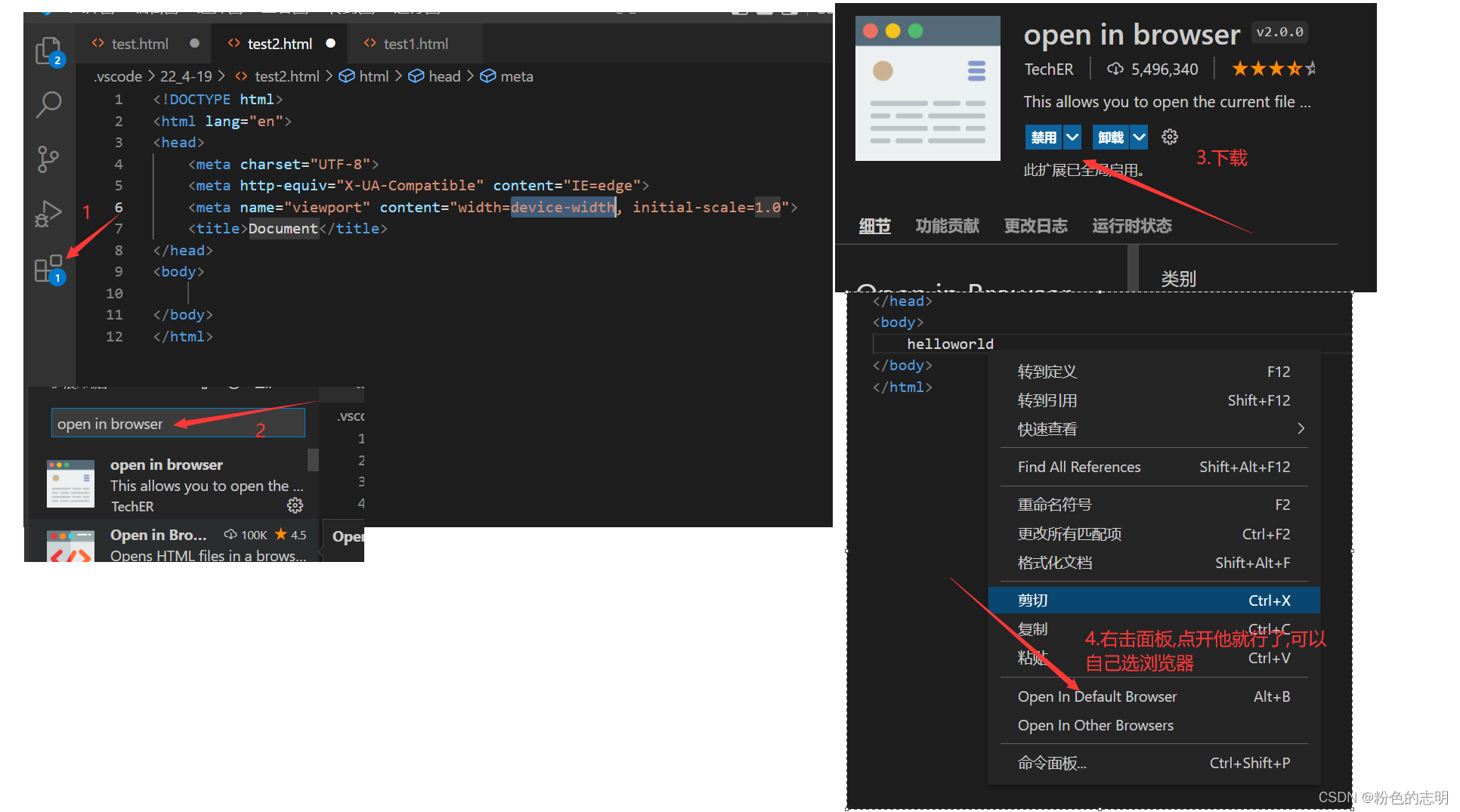
当然用VsCode敲html记得下载插件
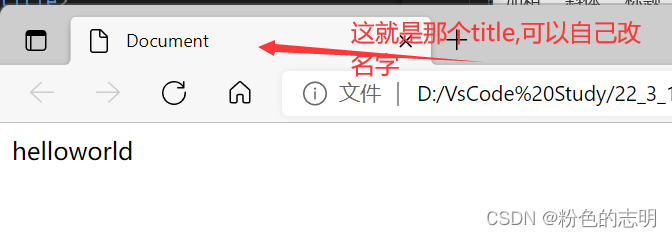
我们输了一个helloworld,看一下效果:

HTML常见标签
注释标签

像这样,他只能在代码中看见,帮助我们理解,页面是看不见的
标题标签:h1-h6
h1>helloh1>
h2>helloh2>
h3>helloh3>
h4>helloh4>
h5>helloh5>
h6>helloh6>
有这六个,数字越大,字体越小
段落标签p
每个p标签都是独占一行的,并且每个p标签之间都是有段落间距的
这里我们可以通过lorem tab快速生成一段随机比较长的字符串,方便我们进行测试
p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Cumque accusamus reprehenderit dignissimos earum maiores autem tempore atque excepturi provident. Ex ea consequuntur eos ratione unde soluta laudantium ad ullam neque?p>
p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad perferendis quas laudantium accusamus minima facilis natus, mollitia magni nihil libero sint, cum ratione ipsum illo amet harum fugiat repudiandae laborum.p>

br标签,换行
在HTML里面,执行换行他是会被直接忽略的,需要使用br标签来换行
并且他是一个单标签,只有开始标签,没有结束标签(HTML大多数标签都是成对的,少数是单标签)
第一段br>第二段br>第三段br>

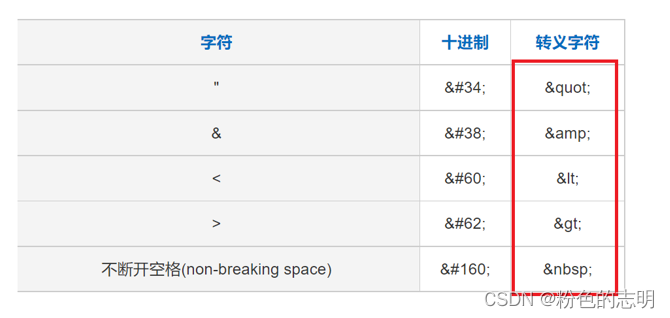
一些转义字符
HTML他也会忽略空格的,会把多个相邻的空格,合并成一个空格,如果我们雀氏需要多个空格,就需要使用转义字符了,
格式化标签
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
strong>strong 加粗strong>
b>b 加粗b>
em>倾斜em>
i>倾斜i>
del>删除线del>
s>删除线s>
ins>下划线ins>
u>下划线u>

图片标签
img也是一个单标签,里面可以写很多属性,其中,src属性最重要,就是通过src属性来描述图片具体位置的,可以用绝对路径,也可以用相对路径,也可以用网络路径
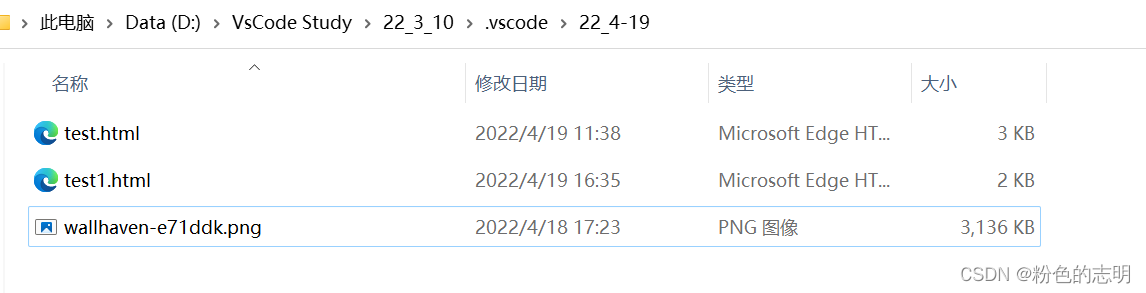
我先把我要放的图片放到我这个html文件相同的路径
相对路径:
img src="./wallhaven-e71ddk.png" alt="">
 他就直接显示出来了.
他就直接显示出来了.
绝对路径:
img src="D:火狐浏览器图片wallhaven-e71ddk.png" alt="">
这样也可以…
网络路径:
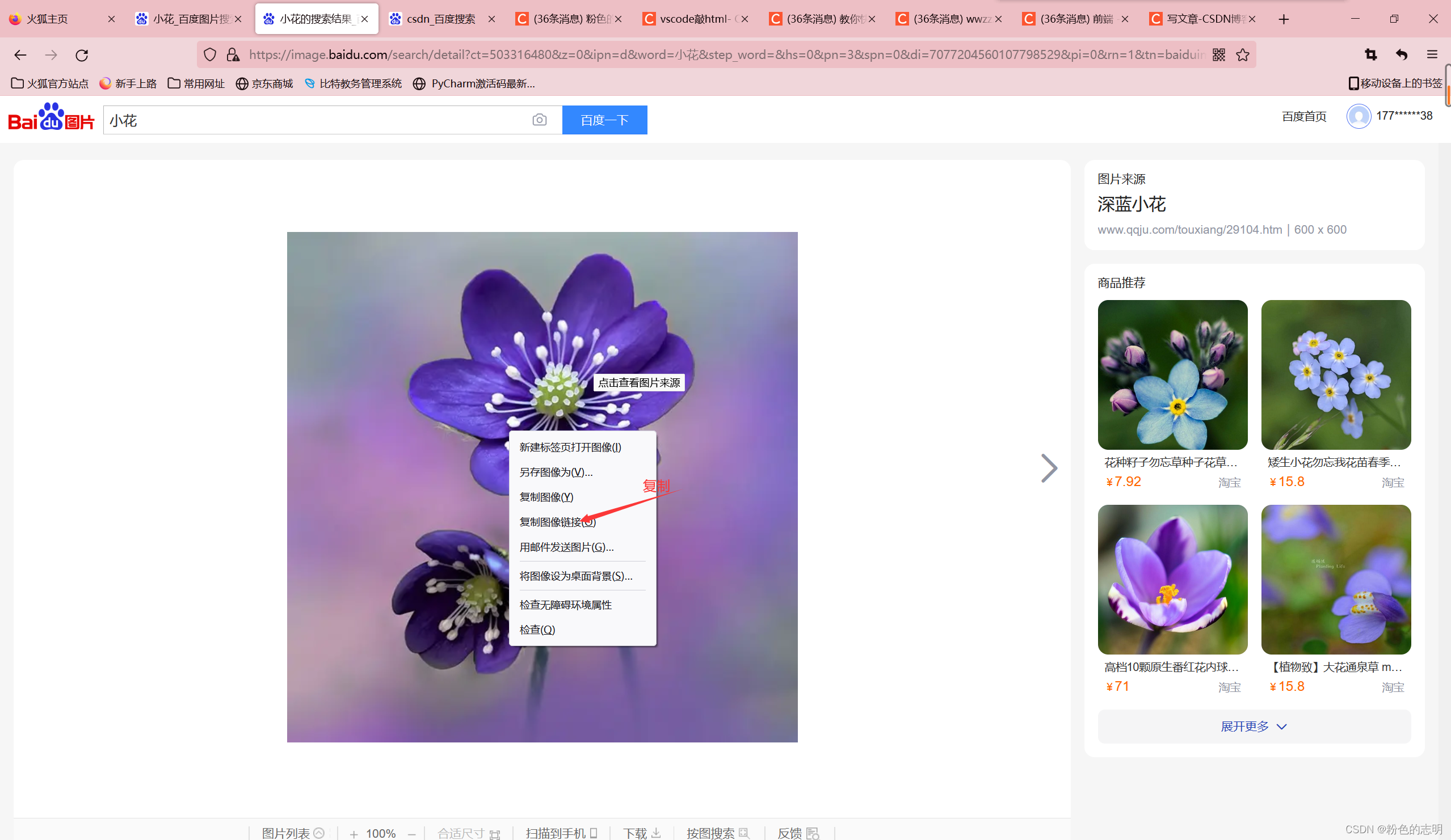
就是在网络上找一张图,记下他的路径 沾到src里
沾到src里
img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg.qqju.com%2Fpic%2Ftx%2Ftx29104.jpg&refer=http%3A%2F%2Fimg.qqju.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1652949891&t=09fe02e163e51b10a121abf68beebc5c" alt="">
 这里的alt就表示,如果图片挂了,找不到src里面的路径,就会用这个描述的信息来表示,如果没挂,就不显示,我们这里让他找不到路径看看效果
这里的alt就表示,如果图片挂了,找不到src里面的路径,就会用这个描述的信息来表示,如果没挂,就不显示,我们这里让他找不到路径看看效果
img src="1234" alt="恰饭的少女">

刚刚那几张图片太大了,我们可以调小一点,先说说img的一些其他属性
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定
img src="D:火狐浏览器图片wallhaven-e71ddk.png"alt="hello" title="恰饭的少女" width="1000px" border="5px">

注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示
超链接 a 标签
效果就是点击之后能够跳转,跳转到其他的页面,当然,你填写的地址要正确
外部链接:href引用其他网站的地址
a href="https://home.firefoxchina.cn/">这是一个超链接a>
 空链接:是属于开发阶段,有的链接具体还不知道,就可以先用#占个位置
空链接:是属于开发阶段,有的链接具体还不知道,就可以先用#占个位置
a href="#">占个位置a>
点他是没反应的…
内部链接: 网站内部页面之间的链接. 写相对路径即可
在一个目录中, 再创建一个 2.html
a href="2.html">点我跳转到2.html页面a>
下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)
a href="test.zip">下载文件a>
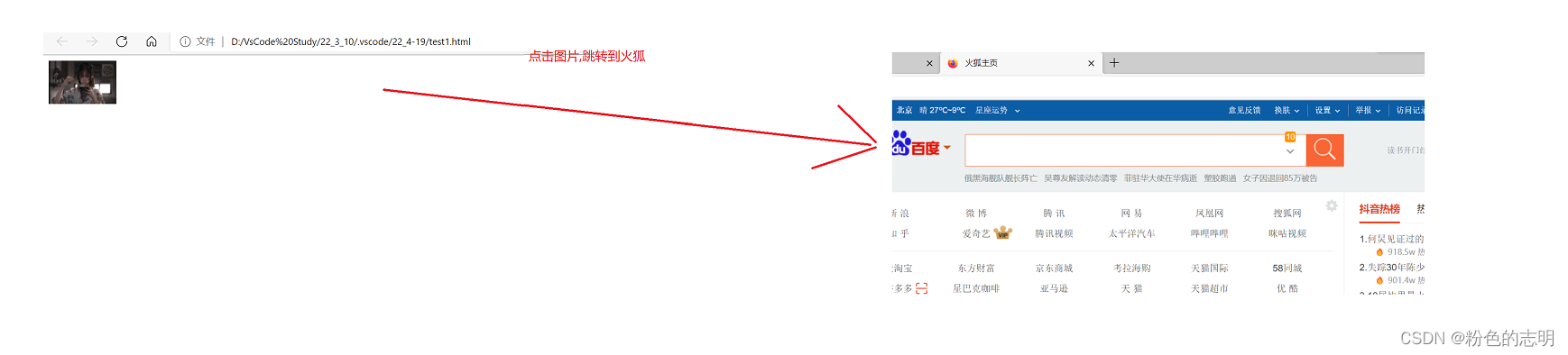
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
a href="https://home.firefoxchina.cn/">
img src="wallhaven-e71ddk.png" alt="" title="进入火狐" width="100px">
a>

表格标签
基本使用
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
这些属性都要放到 table 标签中
align 是表格相对于周围元素的对齐方式. align="center" (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), "" 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸
注意:table标签里这些属性,VsCode都提示不出来
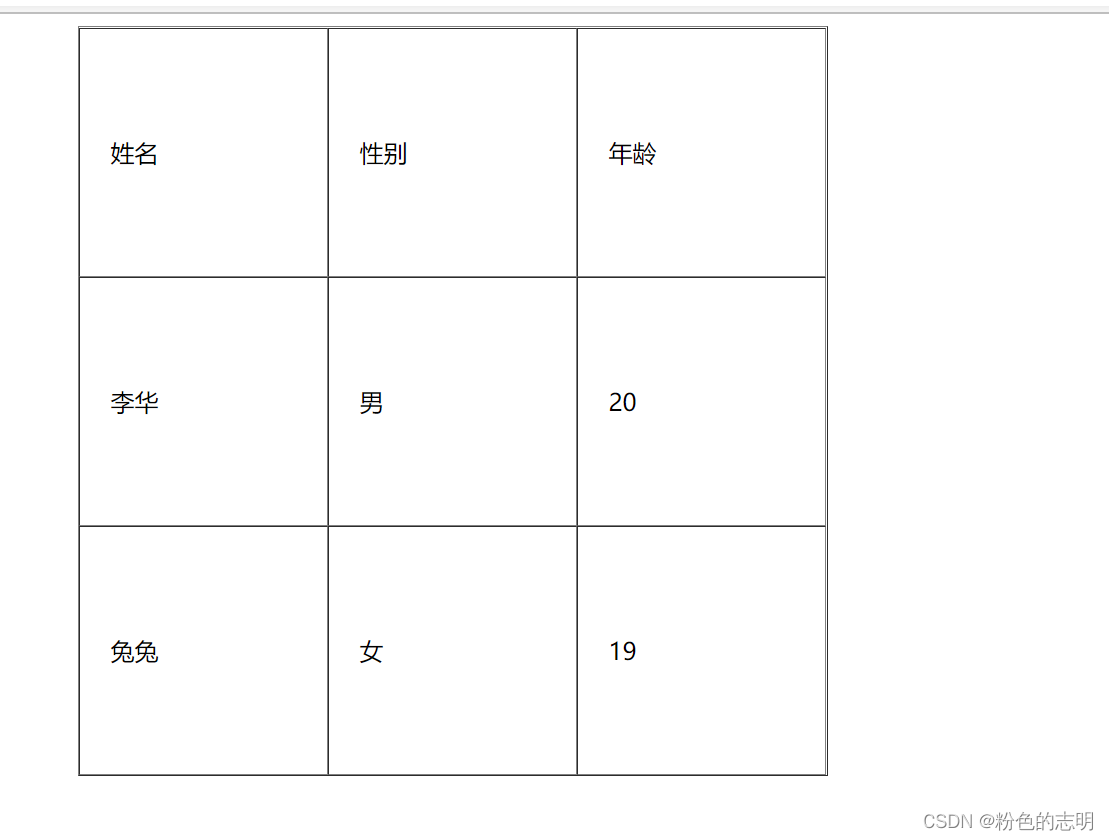
table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
tr>
td>姓名td>
td>性别td>
td>年龄td>
tr>
tr>
td>李华td>
td>男td>
td>20td>
tr>
tr>
td>兔兔td>
td>女td>
td>19td>
tr>
table>

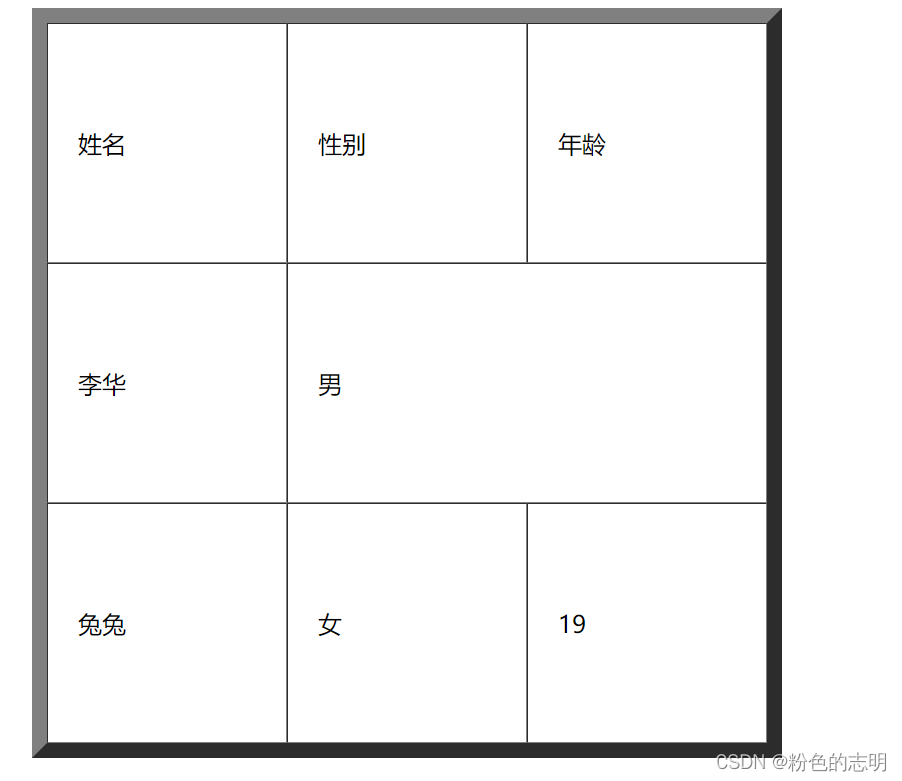
合并单元格
跨行合并: rowspan=“n”
跨列合并: colspan=“n”
步骤
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
body>table align="center" border="10" cellpadding="20" cellspacing="0" width="500"
height="500">
tr>
td>姓名td>
td>性别td>
td>年龄td>
tr>
tr>
td>李华td>
td colspan="2">男td>
tr>
tr>
td>兔兔td>
td>女td>
td>19td>
tr>
table>

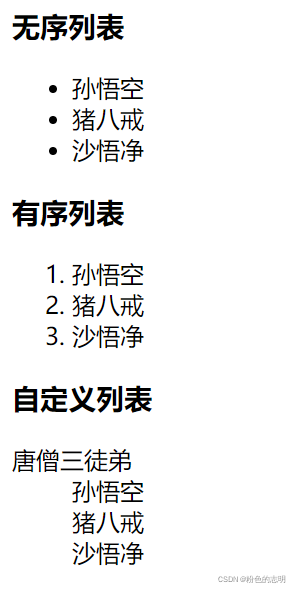
列表标签
无序列表[重要] ul li ,
有序列表[用的不多] ol li
自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的
注意
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
li 中可以放其他标签.
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
h3>无序列表h3>
ul>
li>孙悟空li>
li>猪八戒li>
li>沙悟净li>
ul>
h3>有序列表h3>
ol>
li>孙悟空li>
li>猪八戒li>
li>沙悟净li>
ol>
h3>自定义列表h3>
dl>
dt>唐僧三徒弟dt>
dd>孙悟空dd>
dd>猪八戒dd>
dd>沙悟净dd>
dl>

表单标签
表单是让用户输入信息的重要途径
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
form标签
借助这个form就可以允许用户输入一些信息,并且提交到服务器上,在form里面可以放一些和用户交互的组件
form action="test.html">
... [form 的内容]
form>
后面用的多,这里就先不细说了
input标签
有很多种形态
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
value: input 中的默认值.
checked: 默认被选中. (用于单选按钮和多选按钮)
maxlength: 设定最大长度
单行文本框
input type="text">

密码框
input type="password">

单选框
性别:
input type="radio" name="sex">男
input type="radio" name="sex" checked="checked">女

label
这里我们点小圆点才有反应,我们可以搭配上label来使用,就可以点字了
性别:
label for="male">男label>
input type="radio" name="sex" id="male">
label for="female">女label>
input type="radio" name="sex" id="female" checked="checked">
我们还可以加点卡通图片,也可以点
性别:
label for="male">
input type="radio" name="sex" id="male">
img src="D:火狐浏览器卡通图标性别男.png" alt="" width="20px">男
label>
label for="female">
input type="radio" name="sex" id="female" checked="checked">
img src="D:火狐浏览器卡通图标性别女.png" alt="" width="20px">女
label>

复选框
爱好:
input type="checkbox"> 吃饭 input type="checkbox"> 睡觉 input type="checkbox">
打游戏

普通按钮
input type="button" value="我是个按钮" onclick="alert('hello')">
 上面是一个js代码,onclick表示在点击元素的时候触发,触发的内容就是” “里面的代码,会被浏览器执行,alert相当于一个对话框
上面是一个js代码,onclick表示在点击元素的时候触发,触发的内容就是” “里面的代码,会被浏览器执行,alert相当于一个对话框
提交按钮
form action="2.html">
input type="text" name="username">
input type="submit" value="提交">
form>
提交按钮必须放到 form 标签内. 点击后就会尝试给服务器发送
清空按钮
form action="2.html">
input type="text" name="username">
input type="submit" value="提交">
input type="reset" value="清空">
form>
清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置.
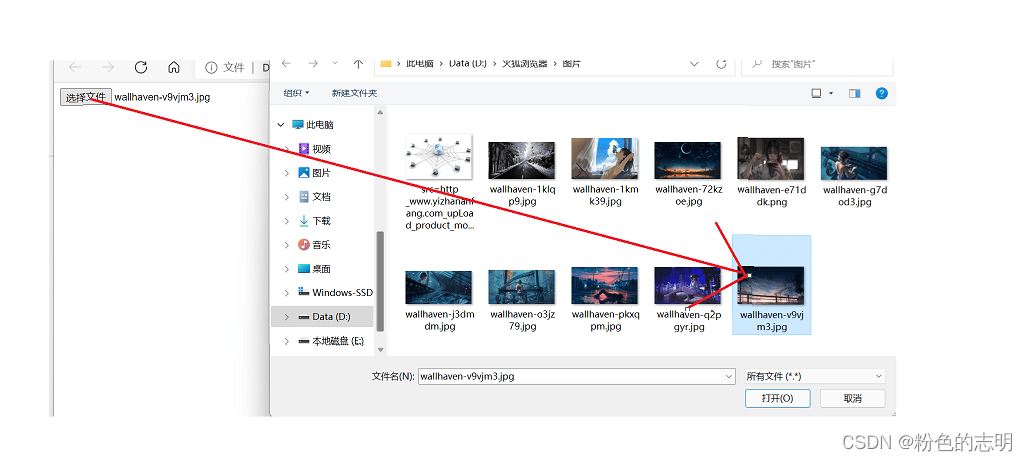
选择文件
input type="file">
点击选择文件, 会弹出对话框, 选择文件
select 标签
下拉菜单
option 中定义 selected=“selected” 表示默认选中
select>
option>北京option>
option selected="selected">重庆option>
select>

注意! 可以给的第一个选项, 作为默认选项
select>
option>--请选择年份--option>
option>2018option>
option>2019option>
option>2020option>
option>2021option>
option>2022option>
select>

textarea 标签
textarea rows="3" cols="50">
textarea>
文本域中的内容, 就是默认内容, 注意, 空格也会有影响
无语义标签:div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.
div>
span>孙悟空span>
span>孙悟空span>
span>孙悟空span>
div>
div>
span>猪悟能span>
span>猪悟能span>
span>猪悟能span>
div>
div>
span>沙悟净span>
span>沙悟净span>
span>沙悟净span>
div>

综合案例
案例一:展示简历信息
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
head>
body>
h1>陈某某h1>
h2>基本信息h2>
p>img src="D:火狐浏览器图片wallhaven-l3owvl.jpg" alt="美女" title="这是我的照片" width="200px">p>
p>求职意向: Java开发工程师p>
p>联系电话: xxx-xxx-xxxxp>
p>邮箱: 2278******@qq.comp>
p>a href="https://blog.csdn.net/chenbaifan?spm=1010.2135.3001.5421">我的博客a>p>
p>a href="https://gitee.com/big-white-rice">我的giteea>p>
h2>教育背景h2>
ol>
li>2002 - 2005 翻斗幼儿园 幼儿园li>
li>2006 - 2012 望子成龙 小学li>
li>2013 - 2016 实验中学 初中li>
li>2017 - 2019 实验中学 高中li>
li>2020 - 2023 家里蹲大学 计算机专业 本科li>
ol>
h2>专业技能h2>
ul>
li>Java基础语法扎实,Leetcode题也刷了将近200道;li>
li>能熟练运用常见的数据结构的知识;li>
li>熟知计算机网络,操作系统,能熟练编程相关知识;li>
li>掌握Web开发能力,并且独立开发了线上音乐平台li>
ul>
h2>我的项目h2>
h3>1.线上音乐平台h3>
p>开发时间:2021年9月 到 2022年1月p>
p>功能介绍:p>
ul>
li>支持在线切歌li>
li>支持下载音乐li>
ul>
h3>2.学习小助手h3>
p>开发时间: 2022年5月 到 2022年8月p>
p>功能介绍:p>
ul>
li>支持错题检索li>
li>支持同学探讨li>
ul>
h2>个人评价h2>
p>在校期间,学习成绩优良.p>
body>
html>

案例二:填写简历信息
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta http-equiv="X-UA-Compatible" content="IE=edge">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
head>
body>
h3>请填写简历信息h3>
table>
tr>
td>
姓名
td>
td>
input type="text">
td>
tr>
tr>
td>
性别
td>
td>
input type="radio" name="gender" id="male" checked="checked">
label for="male">
img src="D:火狐浏览器卡通图标性别男.png" alt="男性" width="15px">男
label>
input type="radio" name="gender" id="female">
label for="female">
img src="D:火狐浏览器卡通图标性别女.png" alt="女性" width="15px">女
label>
td>
tr>
tr>
td>
出生日期
td>
td>
select>
option>--请选择年份--option>
option>2010option>
option>2011option>
option>2012option>
option>2013option>
option>2014option>
option>2015option>
option>2016option>
select>
select>
option>--请选择月份--option>
option>1option>
option>2option>
option>3option>
option>4option>
option>5option>
option>6option>
option>7option>
option>8option>
option>9option>
option>10option>
option>11option>
option>12option>
select>
select>
option>--请选择日期--option>
option>1option>
option>2option>
option>3option>
option>4option>
option>5option>
option>6option>
option>7option>
option>8option>
option>9option>
option>10option>
option>11option>
option>12option>
option>13option>
option>14option>
option>15option>
option>16option>
option>17option>
option>18option>
option>19option>
option>20option>
option>21option>
option>22option>
option>23option>
option>24option>
option>25option>
option>26option>
option>27option>
option>28option>
option>29option>
option>30option>
option>31option>
select>
td>
tr>
tr>
td>
就读学校
td>
td>
input type="text">
td>
tr>
tr>
td>
应聘岗位
td>
td>
input type="checkbox" id="frontend">
label for="frontend">前端开发label>
input type="checkbox" id="backend">
label for="backend">后端开发label>
input type="checkbox" id="qa">
label for="qa">测试开发label>
input type="checkbox" id="op">
label for="op">运维开发label>
td>
tr>
tr>
td>掌握的技能td>
td>
textarea cols="40" rows="20">textarea>
td>
tr>
tr>
td>项目经历td>
td>
textarea cols="40" rows="20">textarea>
td>
tr>
tr>
td>td>
td>
input type="checkbox" id="confirm">
label for="confirm">我已仔细阅读过公司的招聘要求label>
td>
tr>
tr>
td>td>
td>
a href="#">查看我的状态a>
td>
tr>
tr>
td>td>
td>
h3>请应聘者确认: h3>
ul>
li>
以上信息真实有效
li>
li>
能够尽快去公司实习
li>
li>
能够接受公司的加班文化
li>
ul>
td>
tr>
table>
body>
html>

以上就是HTML的一些基本的标签,感谢大家的观看.如有不对的地方,敬请斧正…


