一个优秀的后台系统应该满足企业所有的业务功能上的需求,并且在极简的操作流程中适用于用户的操作习惯,这就在设计方面和功能规划布局上要有一定的高要求,可以引导用户快速的了解后台功能。
后台系统的本质其实就是B端产品的性质,就是在一定程度上满足用户的工作上各种不多的需求,好比如:一个后台,甲公司的产品只有上传图片的功能,但是乙公司不仅可以上传图片也可以上传视频语音都能多种功能,在不考虑其他因素外,我们肯定首选的是乙公司的产品,可以满足我们各种不同的需求。
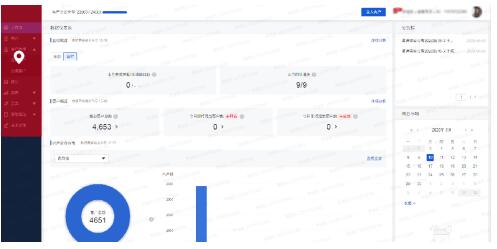
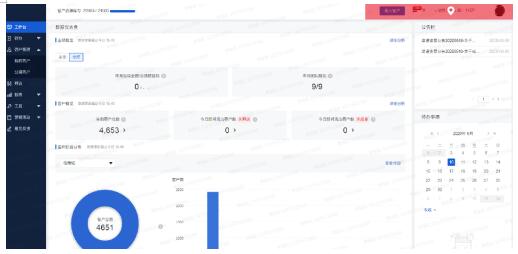
现在我们回归后台设计上的设计要素,先从导航讲起,左侧的导航我们采用了全局导航的设计样式,让导航可以在每一个页面都保持同样的位置出现,这样可以让用户快速查看自己所在网站上的当前位置,同时也方便告知用户可以快速跳转至哪个位置或者查找某个功能。全局导航的优势在于不管用户在网站的哪个层级上都可以直接访问跳转至其他层级页面。
后台系统的本质其实就是B端产品的性质,就是在一定程度上满足用户的工作上各种不多的需求,好比如:一个后台,甲公司的产品只有上传图片的功能,但是乙公司不仅可以上传图片也可以上传视频语音都能多种功能,在不考虑其他因素外,我们肯定首选的是乙公司的产品,可以满足我们各种不同的需求。
现在我们回归后台设计上的设计要素,先从导航讲起,左侧的导航我们采用了全局导航的设计样式,让导航可以在每一个页面都保持同样的位置出现,这样可以让用户快速查看自己所在网站上的当前位置,同时也方便告知用户可以快速跳转至哪个位置或者查找某个功能。全局导航的优势在于不管用户在网站的哪个层级上都可以直接访问跳转至其他层级页面。

顶部的导航我们采用了局部导航样式,只出现在首页面,不是每一个页面都存在的,这里只是方便便捷的进入个人中心设置个人信息,局部导航的意义只是补充全局导航上的功能,并非包含整个网站的功能,并且在设计呈现方式上也有全局导航有一定的差异,不同的位置有着不同的功能,好快速分辨出自己所需要的功能的所在模块。

在界面功能逻辑上,后台的功能逻辑一般都比较复杂,这时候产品经理需要充分的了解需求,然后整理成PRD文档,把需求目的详细的整理落实在文档中,避免与开发设计方传达错误思维,还可以帮助产品经理整理思路。
产品的每一个阶段都有它自己的目标,对于设计师来说需要去解决一个明确的阶段性的问题,然后调整项目的设计方向,思考问题的解决方案,利用UED的帮助和优势,更加有效地完成产品的更新迭代。


