Kindeditor版本4.1.1.1
可以在官网下载最新版本

Kindeditor 是一个功能比较全面的所见即所得富文本编辑器,比较稳定。
缺点:官网不再更新
批量上传图片需要用到flash插件,在手机端兼容不是很好
下面我们看一下怎么引入Kindeditor编辑器
1.新建一个Kindeditor.html 文件 下面是前端代码:
2. 在其他页面引入Kindeditor编辑器 include 是thinkphp3.2 中的前端引入模块的方法
- 后台接受文件
/**
* keditor编辑器上传图片处理
*/
public function kingeditorupload() {
$return = array(‘error’ => 0, ‘info’ => ‘上传成功’, ‘data’ => ”);
session(‘upload_error’, null);
//上传配置
$setting = array(
‘mimes’ => ”, //允许上传的文件MiMe类型
‘maxSize’ => 0, //上传的文件大小限制 (0-不做限制)
‘exts’ => ‘jpg,gif,png,jpeg,zip,rar,pdf,word,xls’, //允许上传的文件后缀
‘autoSub’ => true, //自动子目录保存文件
‘subName’ => array(‘date’, ‘Y-m-d’), //子目录创建方式,[0]-函数名,[1]-参数,多个参数使用数组
‘rootPath’ => ‘.’, //保存根路径这里必须为点
‘savePath’ => ‘/Uploads/detail/’, //保存路径
‘saveName’ => array(‘uniqid’, ”), //上传文件命名规则,[0]-函数名,[1]-参数,多个参数使用数组
‘saveExt’ => ”, //文件保存后缀,空则使用原后缀
‘replace’ => false, //存在同名是否覆盖
‘hash’ => true, //是否生成hash编码
‘callback’ => false, //检测文件是否存在回调函数,如果存在返回文件信息数组
);
//上传文件
$Model = D(‘Upload’, ‘Service’);
foreach ($setting as $k => $v) {
$Model->setconfig($k, $v);
}
$info = $Model->upload(‘all’);
if ($info) {
$url = $setting[‘rootPath’] . $info[‘imgFile’][‘savepath’] . $info[‘imgFile’][‘savename’];
//判断是否为图片根据传值决定是否生成缩略图
if (I(‘get.dir’) && I(‘get.thumbw’) && I(‘get.thumbh’) && in_array($info[‘imgFile’][‘ext’], array(‘jpg’, ‘gif’, ‘png’, ‘jpeg’))) {
$url = $Model->thumb($info[‘imgFile’], I(‘get.thumbw’), I(‘get.thumbh’));
}
$url = str_replace(‘./’, ‘/’, $url);
$info[‘fullpath’] = . $url;
}
session(‘upload_error’, $Model->getError());
//返回数据
if ($info) {
$return[‘url’] = $info[‘fullpath’];
unset($return[‘info’], $return[‘data’]);
} else {
$return[‘error’] = 1;
$return[‘message’] = session(‘upload_error’);
}
//返回JSON数据
exit(json_encode($return));
}
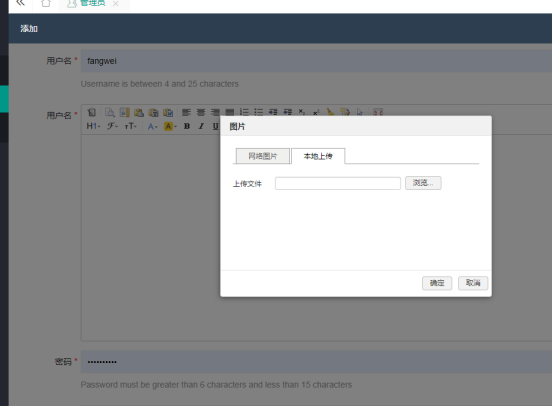
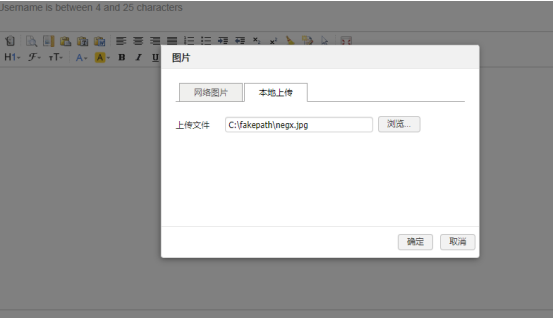
- 上传图片查看是否能上传成功:



查看源码 图片已经上传到了程序目录,引入成功。