Fullpage.js是一个用于整屏切换的js插件,可以做出非常好看的页面整屏切换效果。它主要功能有:1.支持鼠标滚动;2.支持前进后退和键盘控制;3.多个回调函数;4.支持手机、平板触摸事件;5.支持 CSS3 动画;6.支持窗口缩放;7.窗口缩放时自动调整;8.可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等。
使用需要先引入fullpage.css和fullpage.js,其兼容性除了IE8一下,其他主流浏览器都有较好的支持,大可放心使用。
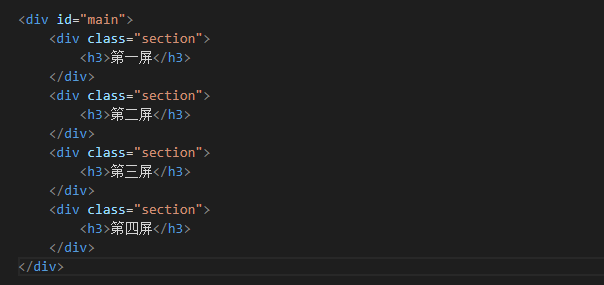
Html结构如下图:

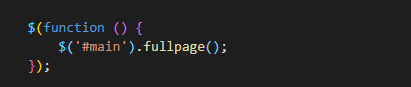
Js如图:

Fullpage.js有需多参数来设置你需要的炫酷效果如图:


还有许多方法来实现功能:
moveSectionUp():向上滚动一个 section;
moveSectionDown():向下滚动一个 section;
moveTo(section, slide):将页面滚动到目标 section 和滑动。section 从 1 开始,slide 从 0 开始。;
moveSlideRight():将当前 slide 的水平滑块滚动到下一张 slide ;
moveSlideLeft():将当前 slide 的水平滑块滚动到上一张 slide;
setAutoScrolling():动态设置 autoScrolling 。 定义页面滚动行为的方式。 如果设置为 true,则将使用”自动”滚动,否则将使用站点的”手动”或”正常”滚动;
setAllowScrolling():添加或者禁止 fullpage 自动绑定的鼠标滑轮和移动触摸事件;
setKeyboardScrolling():添加或者禁止键盘对 section/slide 的控制(默认绑定);
setScrollingSpeed():定义以毫秒为单位的滚动速度;
回调函数功能:
afterLoad:滚动到某一屏后的回调函数,接收 anchorLink 和 index 两个参数,anchorLink 是锚链接的名称,index 是序号,从1开始计算。
onLeave:滚动前的回调函数,接收 index、nextIndex 和 direction 3个参数:index 是离开的“页面”的序号,从1开始计算;nextIndex 是滚动到的“页面”的序号,从1开始计算;direction 判断往上滚动还是往下滚动,值是 up 或 down。
afterRender:页面结构生成后的回调函数,或者说页面初始化完成后的回调函数。
afterSlideLoad:滚动到某一水平滑块后的回调函数,与 afterLoad 类似,接收 anchorLink、index、slideIndex、direction 4个参数。
onSlideLeave:某一水平滑块滚动前的回调函数,与 onLeave 类似,接收 anchorLink、index、slideIndex、direction 4个参数。


